Почему я горжусь собой
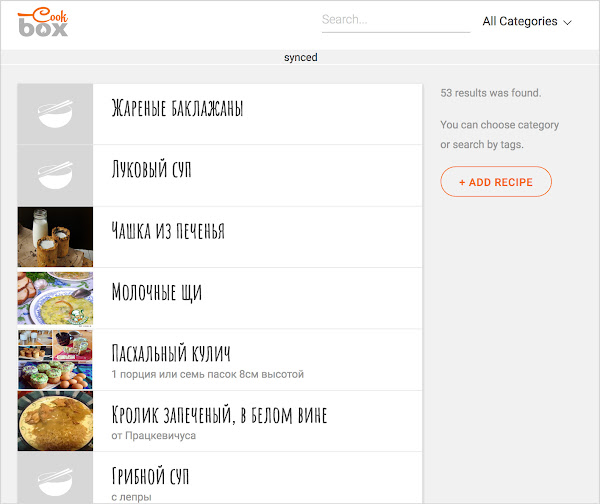
По мотивам одного треда из твитера, решила написать свой список. Итак: 1. Не боюсь экспериментировать и готовить на кухне что-нибудь новенькое. Часто получается бесподобно вкусно! 2. Красиво танцую все 10 танцев из латиноамериканской и стандартной программы. Уверенный D-класс с претензией на C. 3. Написала в соавторстве приложение "КукБокс" для хранения кулинарных рецептов, а также для него два мобильных приложения на языке ClojureScript на React Native, оба они доступны в сторах для iPhone и Android . 4. Умею дарить интересные подарки , придумывать необычные проекты, автоматизировать в конце концов! 5. Закончила школу с золотой медалью и университет по специальности магистр. Сама написала интересный дипломный проект , успешно защитилась. 6. Продолжаю окрывать для себя что-то новое: мысли, которые приходят в голову, какие-то идеи, рожденные анализом прочитанного или увиденного. 7. Неплохо рисую карандашом, акварелью, акрилом, гуашью и мелом. 8. Не боюсь ме