CSS Bliss: основные особенности методологии

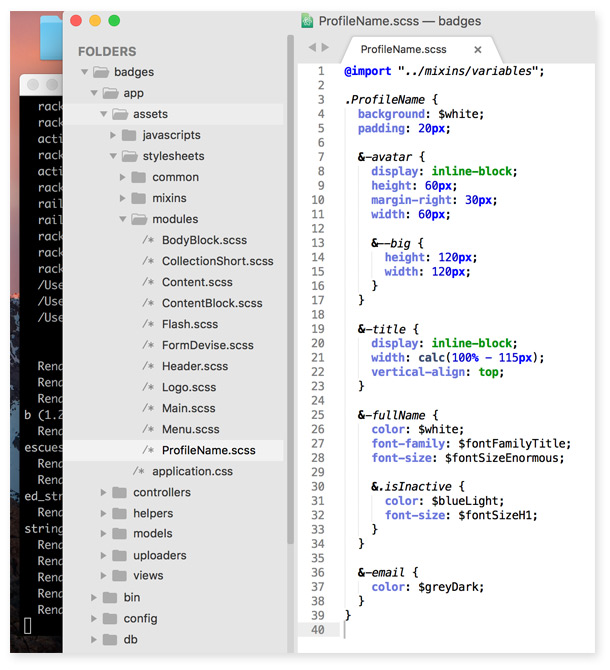
Среди множества методологий организации стилей ( BEM , SMACSS , OOCSS , SUITECSS ) хочется отдельно выделить одну: CSS Bliss . Это квинтэссенция удобства использования и читабельности. Для начала определимся в основных понятиях: модуль, элемент и модификатор. Эти определения наиболее близки БЭМу, за исключением того, что Модулем в CSS Bliss именуется Блок. Далее будет понятно, почему Модуль - более подходящее значение. В целом сама методология очень близка к БЭМу, но имеет свои особенности, о которых стоит поговорить отдельно, потому что именно они позволяют стать CSS Bliss на ступеньку выше остальных. Основные отличия CSS Bliss: 1. Именование модуля, элементов и модификаторов: Если в БЭМе основными разделительными частицами выступают "-" и "_": .my-module__my-element_modifier то CSS Bliss улучшает читабельность путем использования заглавных букв: .MyModule-myElement--modifier Лично мне очень сложно различать дефис и нижнее подчеркивание, тем бол